自己紹介
Unityなどをやってる中学生のUponです。
ここでは日々の日常についてTwitterみたいな感じで不定期に書いていこうと思います!(目標は週2くらいで更新しようかな??)
SNS
Twitter:https://twitter.com/Upon08126956
Youtube:https://www.youtube.com/channel/UC6hEmZeHoWgpgG1YAPsGLjA
初めに
今回は私が愛用しているアプリについて紹介していきたいと思います。
もっと他の機能あるよ!って人はぜひコメントへ
メディバンって何?
メディバンペイントは主にお絵描きなどをするためのアプリとなっています。(アイビスペイントみたいな感じ)無料のアプリとなっていて、IOSとAndroid,Windows,MacOSに対応しています。
URL https://medibangpaint.com/
詳しい説明はこちら https://studioshimazu.com/post-643/

サムネ作成術 テキスト編 ~アウトライン~
メディバンペイントを使ったテキストのアウトラインの使用術を紹介します。
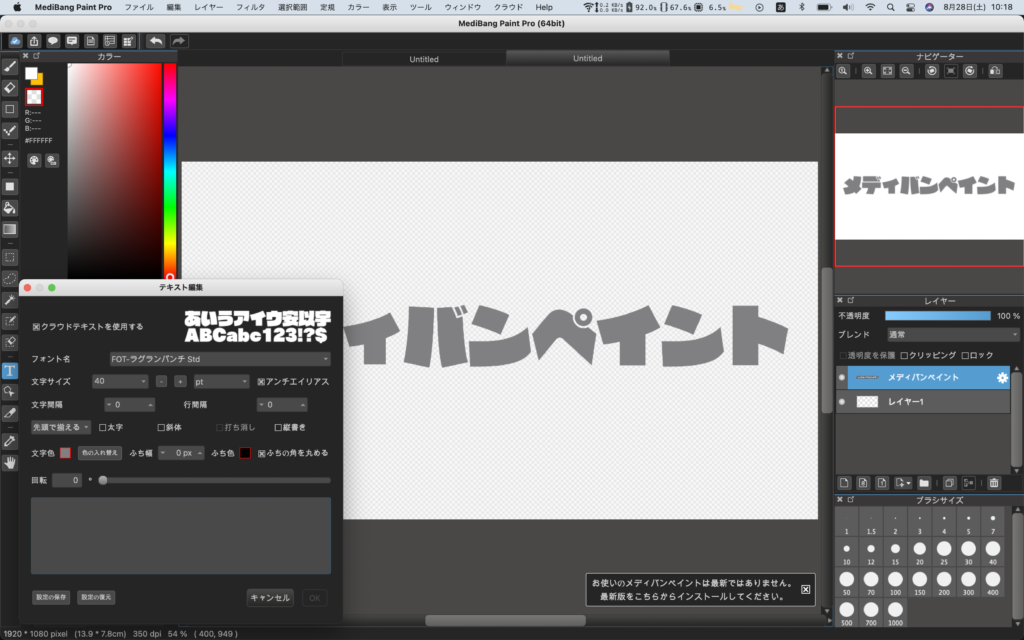
一番左のバーからTのマークを選択しキャンバスを左クリックするとテキストを編集できるので
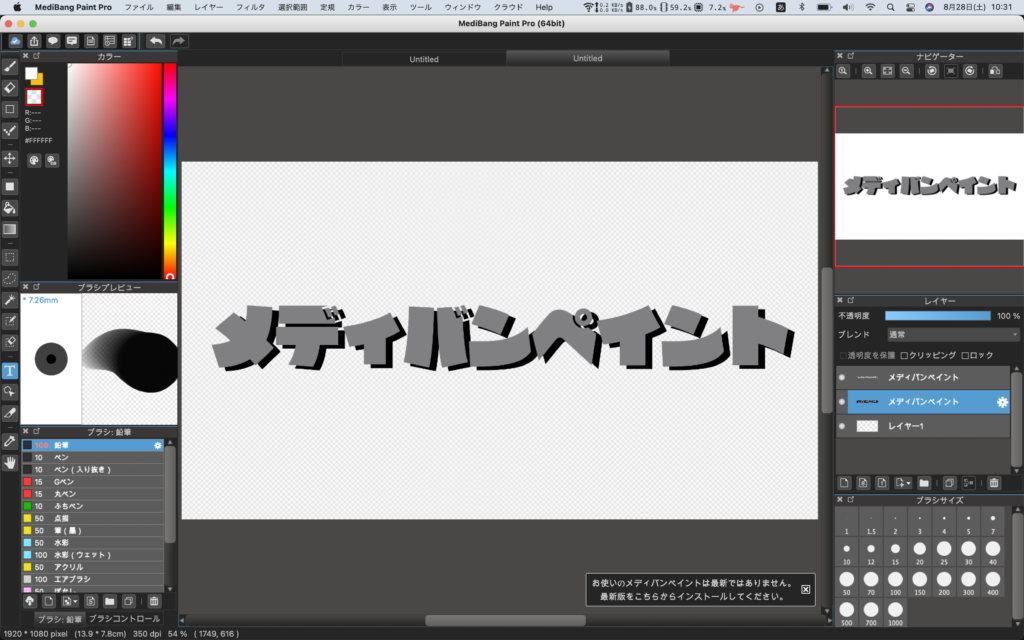
任意のテキストを入れて作成します。(背景が白色の場合は少し色を変更します。)

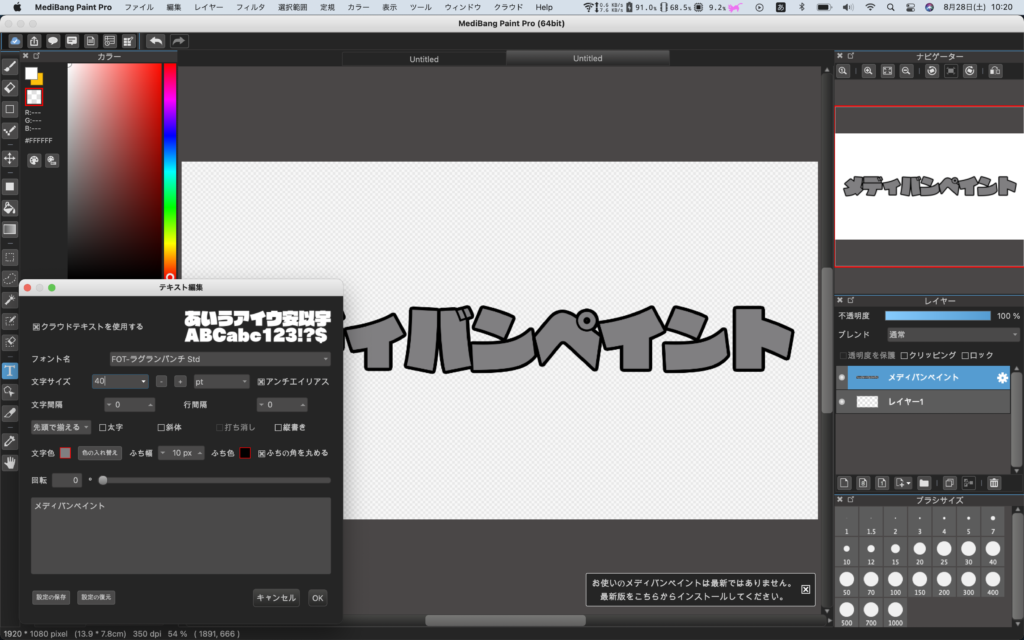
次に作成できたらレイヤーから先ほど作成したテキストをダブルクリックしまたテキスト編集画面を開きます。色を変更したところの横に縁の幅とあるのでそこの幅を10くらいに変えます。そうすると文字に合わせて黒色のアウトラインが現れます。

これでアウトラインをつけるのはできました。もう少し応用した使い方を紹介します。
まず先ほど作成したテキストをレイヤーのところから複製します。複製したら複製する前のテキストの縁の色を白色に変更します。
次に複製したテキストの縁の太さを25pxにし、位置を調節するとサムネイルに使えるいい感じのアウトラインをつけることができます。

サムネ作成術 テキスト編 ~影~
今度はテキストに影をつけていきます。
アウトラインの時と同様にテキストを作成し、アウトラインをつけずに同じものを複製します。
複製できたら複製したもののテキストの色を黒色に変更します。変更できたら若干左下に移動させると文字に影をつけることができます。

サムネ作成術 テキスト編 ~文字のデコレーション~
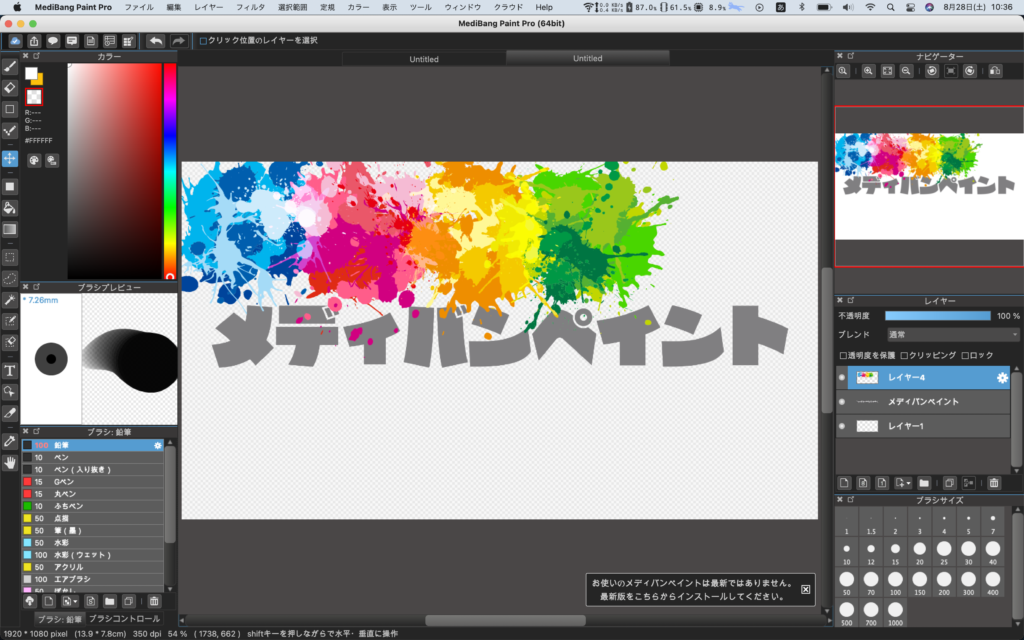
最初にテキストを作成します。作成したらなにか模様などがある画像を用意します。今回はペイント柄の画像を用意します。

用意できたらレイヤーのところにドラックアンドドロップします。(レイヤー外にやると新しいキャンバスができてしまうので必ずレイヤーのところにドロップする)

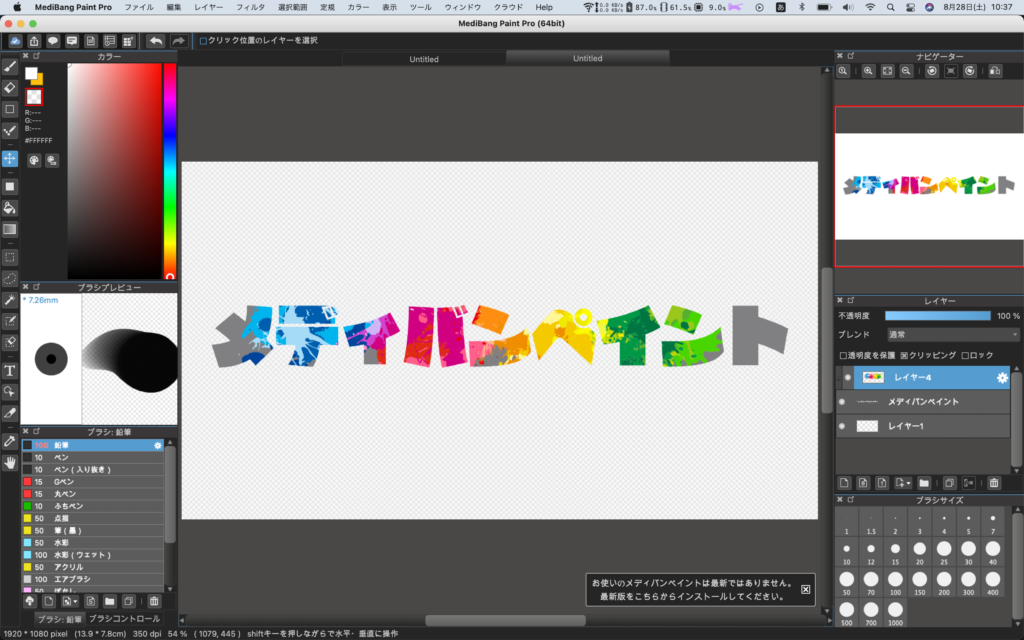
次に追加した画像をテキストの中央に配置し、レイヤーのところのクリッピングにチェックマークを入れます。

クリッピングするとテキストに模様をつけることができます。
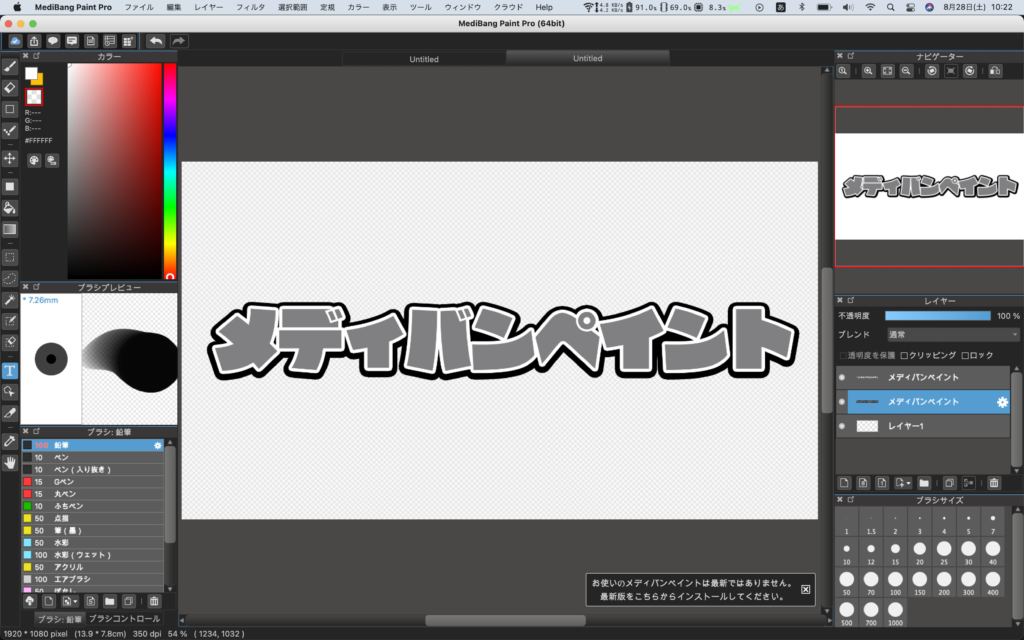
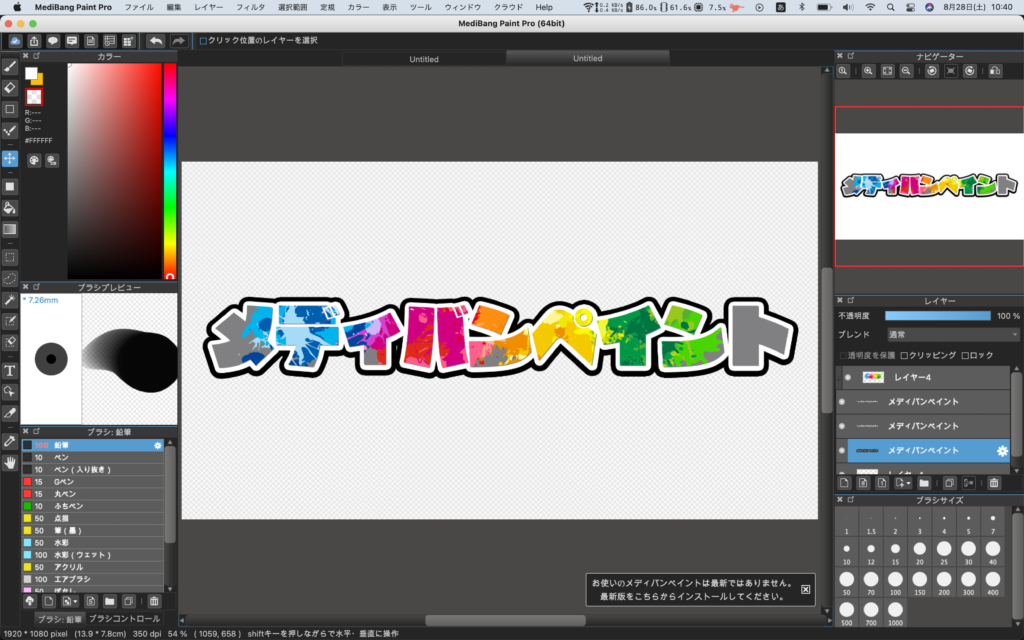
紹介したものを組み合わせる (アウトライン + デコレーション)
今回紹介したアウトラインとデコレーションを組み合わせることによってこのような感じのテキストを表現することができます。
注意 デコレーションしたテキストにアウトラインをつけるとそれにもデコレーションが適用されるためアウトライン用のテキストを二つ用意する。

まとめ
今回はテキストをアレンジするための作成術を紹介しました。
引き続きいろいろなサムネイル作成術を紹介するのでぜひ参考にしてみてください。






コメント